Ampersand Reader
Strategy | Wireframes | Polish | Prototypes
May 2015 to 2018
The Reader
Backed by Andreesen Horowitz, Ampersand is an Insight Publishing startup in Los Gatos, CA with both a consumer and enterprise focus. My crazy ambitious task was to reinvent how Authors write and Readers read. At Ampersand, I touched every aspect of the business: BizDev, Brand, Advertising, Content Management System, Admin Tools, the Reader, the Writer, and Partner Relations.
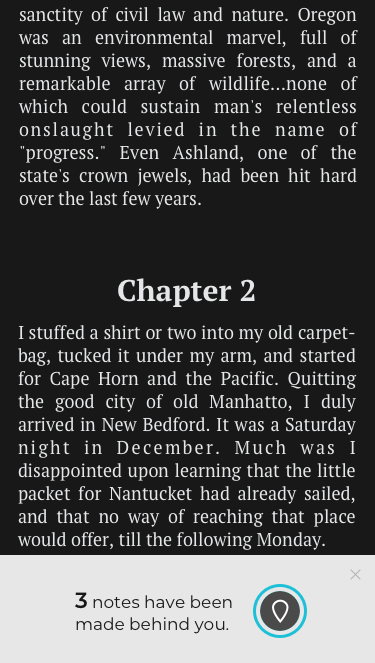
The Reader is Ampersand's consumer product. While it offers what you would expect in a mobile reading app, it has one challenge and one requirement that other reading apps don't. The challenge is validating the market for peripheral content by your favorite authors without harming their existing & important relationships with publishers. The requirement is that the app provide enough real world value to Authors that they improve their craft. The solution is to have Readers (want to) react to what they're reading and report that feedback as a data signal over content. Both Authors and Readers LOVE where we landed!
Please check out the live Ampersand App on iOS or Android.
Reader goals
Ampersand wants to
- Offer exclusive and original content from the world's best selling authors in a modern reading experience
- Validate whether a paying audience exists in this space
Readers want to
- Feel a legitimate & closer connection to their favorite Authors
- Read with friends
Writers want to
- Get actionable data from their fans
Reactions
The Reader includes reaction icons that were unique to each piece of content. This fun addition to the experience meant I made hundreds of icons that fit our evolving aesthetic.
Designing the Customer's Reading Journey
Ampersand readers are not only meant to provide feedback on what they're reading, they're meant to believe it is a positive thing that is desired by the Author. At the same time, you could be reading with friends. So, we needed a series of solutions that both allowed the Author Voice to stand apart from your reading group as well as a classy way to reinforce the purpose of app (reacting.) The following mocks are for v4 of the Reader.
Identity
While I iterated a lot during my time at Ampersand, the most recent incarnations of the Reader are the coolest and resonate most with readers. This is mostly because we pushed on reading feeling exciting & modern. Logo, layout, editorial, illustrations, and icons all adhered to that same vibe.
App Map & Flows
After hundreds of iterations with the team, testers, and customers, we were able to land on a simple and clean map. We needed a Home to convey to users what Authors had content available on the Reader, an Author Channel to promote multiple content bundles, the means of purchasing those bundles, the reading surface, and the supporting surfaces.
Steady Progress
The best way to see how Ampersand Reader V3 came together is to check out the AppStore video I made below. I had been using Flinto for interaction studies & usability tests and wanted to see if it could handle this AppStore project. Worked like a charm!